PrestaShop 1.6.x. 如何管理“TM motoppress滑块”模块
2017年1月30日
The following tutorial will show you how to manage TM MotoPress滑块 module.
This module 提供了添加motoppress的能力 Slider to your HTML page. It can be installed like any other PrestaShop module in Admin panel -> Modules and Services -> Modules and Services, you can check this tutorial for more details: PrestaShop 1.6. 如何安装模块.
-
要管理它,请单击 MotoPress Slider tab 在管理面板中 sidebar.
现在你可以了 add new slider (1) or edit 现有的(2).

当你点击 Add Slider button, there’s an option to choose if it should be ‘Custom Slider或“产品” Slider’.

The difference between these two types is the following: Product slider is created from the products of your store, though in Custom Slider you can add as many slides as you wish, customizing them according to your needs.
您可以配置如下内容 MotoPress设置:
Slider settings
Slider title ——标题 slider (example: Slider1); it is required when you have several 滑块和必须区分它们.
Slider alias – the unique alias that will be used in shortcodes for embedding the slider (example: slider1); must be unique.
Slider shortcode – copy this shortcode 并粘贴到您的页面.
力全宽 -启用该选项使此 slider 拉伸至全宽.
力满高度 -启用该选项使此 slider fullheight.
强制全尺寸网格 – makes grid stretch to parent container (but you still need to set grid width and height).
图层网格尺寸 – allows to set initial width and height of the layers.
Enable slideshow -启用/禁用 slideshow.
Slideshow delay – the time one slide stays on the screen; is measured in milliseconds.
Slideshow animation -选择更改幻灯片的动画.
Slideshow duration -动画时长(以毫秒为单位).
Slideshow easings -滑动改变时的缓冲.
从幻灯片开始 -第一张幻灯片索引.

Controls
Show arrows -显示/隐藏箭头.
Show bullets -显示/隐藏子弹.
Show slideshow timer -显示/隐藏计时器.
Show slideshow 播放/暂停按钮 -显示或隐藏播放/暂停按钮.
当鼠标离开时隐藏控件 slider -当鼠标未打开时隐藏控件 slider area.
Pause on hover -允许暂停 slideshow while hover the slider.
幻灯片的倒序 -动画幻灯片以相反的顺序.
Show counter -启用显示幻灯片的数量.
Enable swipe -在桌面上打开滑动.

-
Appearance
Display on -钩子在哪里? slider 应该显示.
Visible – min. and/or max. 时的屏幕分辨率 slider is visible (can be set using the presets: phone / tablet / desktop).
延迟初始化 -之前的延迟 slider initialization (should be set in milliseconds).
Initialize slider on scroll -选择你想要的 slider 要在滚动时初始化.
Slider custom class name – name of custom class 这是用来 slider.
Slider 自定义风格 – custom CSS styles can be added directly in this textarea.

Content
此菜单只显示产品 Slider. Press the ‘Create’ button (1) when it’s configured.
链接幻灯片到产品页面 – enable if you want the product page to be opened after the click
与产品在幻灯片上.在新窗口中打开 – enable this option to open the product page in new window.
Categories -显示产品的类别 slider (Ctrl + click选择几个 categories).
Tags -要包含的标签.
只显示库存产品 -只显示库存产品.
只展示特价产品 -只会展示特价货品.
排除产品 - add产品id,以逗号分隔.
包括产品 - add产品id,以逗号分隔.
产品数量 -要显示的产品数量.
要跳过的第一个结果的数目(偏移量) – the number of first slides which will not be shown.
Order by -要应用的命令类型.
订单方向 -降序或升序方向.

Below there’s a list of products to be displayed in slider. After you’ve made any changes in settings, press the ‘Preview products’ button (1).

After the slider 已配置,按 Save button.
在紧迫的 Edit for the individual slide, you will see the following settings:
General

Color

如果你选择 gradient, select gradient color 1, gradient 颜色2和 gradient angle.

Image
Background 图像可以从附件 Media 库或从外部URL.
Image can also be added from your local folder to the Media Library. 为此,请按“浏览”按钮(1).

然后选择“上传新”(2) tab and click on the selected area or simply drag the images into it.

Video
您可以在幻灯片中添加视频. 要添加视频,请选择 sources for different video formats and set other parameters for video display. You’ll need to upload a video in MP4, WEBM or OGG format and provide the video file URL in Video tab.
Settings for video display can also be adjusted.

Link
Link tab allows adding a link to your slide, assign the id, class, add link title and relation:

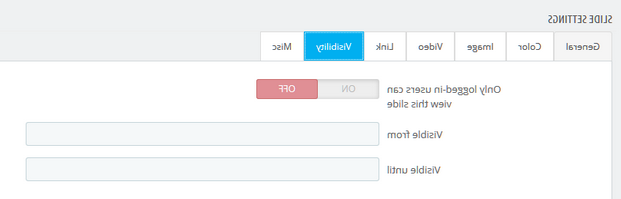
Visibility
Slide visibility options can be managed from the Visibility tab:

Misc
Misc section allows assigning a CSS class or id to the slide.

Click on a Save slide 按钮,当您完成更改时.
在图片下面你可以看到 Content management.
Here you can add texts, images, buttons and video to each slide.
It is divided into two main sections: ‘Layer Settings’ (1) and ‘Layers Sorting’ (2).
Above the ‘Layer Settings’ area there are four tabs for adding the needed content (3).
After you’ve chosen what element you want to add, you can go further with the detailed customization.
The great feature is that these contents are added as individual layers, so you can drag them up and down to set their order in the ‘Layers Sorting’ section (2).
Layers can be deleted separately (4) or all at once (5).

For more detailed settings, please, check the following guide.
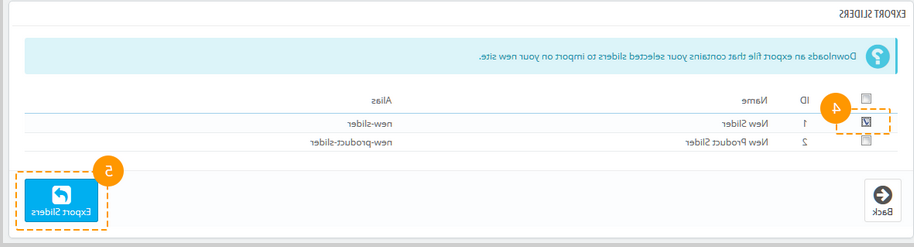
To export the slider,请执行以下步骤:
To import the slider,请执行以下步骤:
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. 如何管理“TM motoppress滑块”模块别忘了浏览我们最新的 PrestaShop模板 扩展了你的功能 website.