OpenCart 2.x排忧解难. 如何修复Instagram feed
2017年2月28日
本教程将向您展示如何在OpenCart 2上修复Instagram提要.x模板.
请到 http://www.instagram.com/developer/ 网站并在顶部点击 管理客户 button.

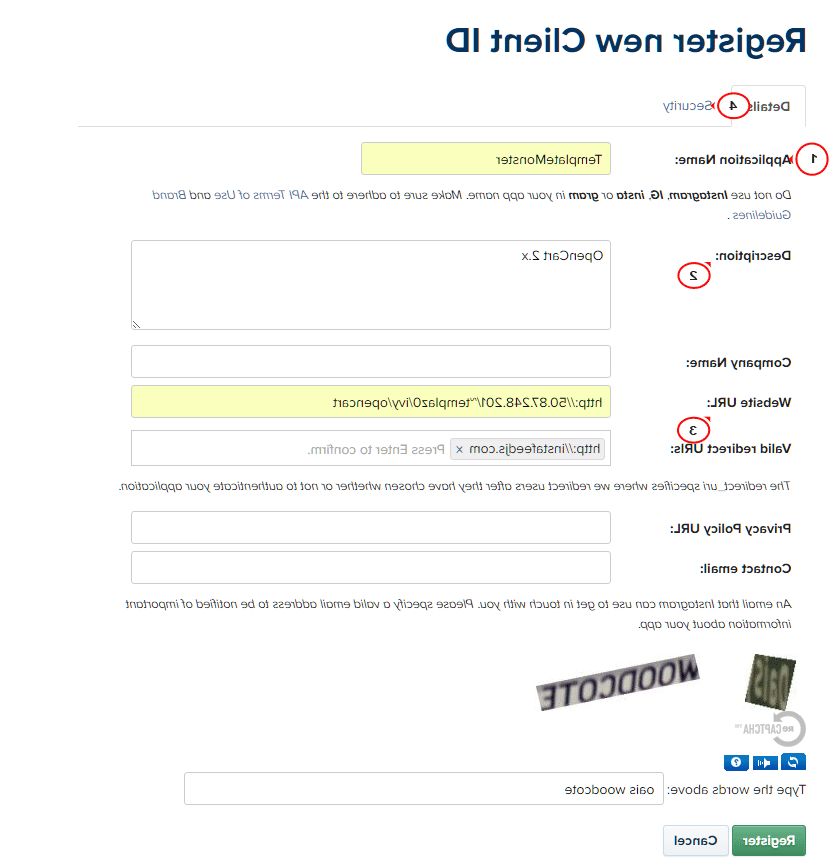
然后点击 注册一个新客户端.
你需要填一下 应用程序名称, 描述, Website URL and redirect URLs.

上面写着 redirect URLs, put http: / / instafeedjs.com.
然后在 security tab 确保你取消了 禁用隐式OAuth 注册用户.

请把你的 Client ID.

登录到管理面板并导航到 Extensions -> Modules.

在这里你可以找到 Templateog体育首页 Instagram module. 请打开它.
把下面的代码放在下面 条目ClientId:
http://instagram.com/oauth/authorize/?client_id =(客户机ID)&redirect_uri = http: / / instafeedjs.com&response_type =令牌&= public_content范围
然后替换 (客户机ID) 使用您创建的ID.
填写 Module name, 输入用户标识 and 条目accessToken.
为了得到 输入用户标识 and 条目accessToken,请查看以下链接 获得你的Instagram访问令牌, 查找你的Instagram用户ID, 获取一个Instagram Client_ID键 .

编辑完成后,点击 Save 按钮,以保存更改.
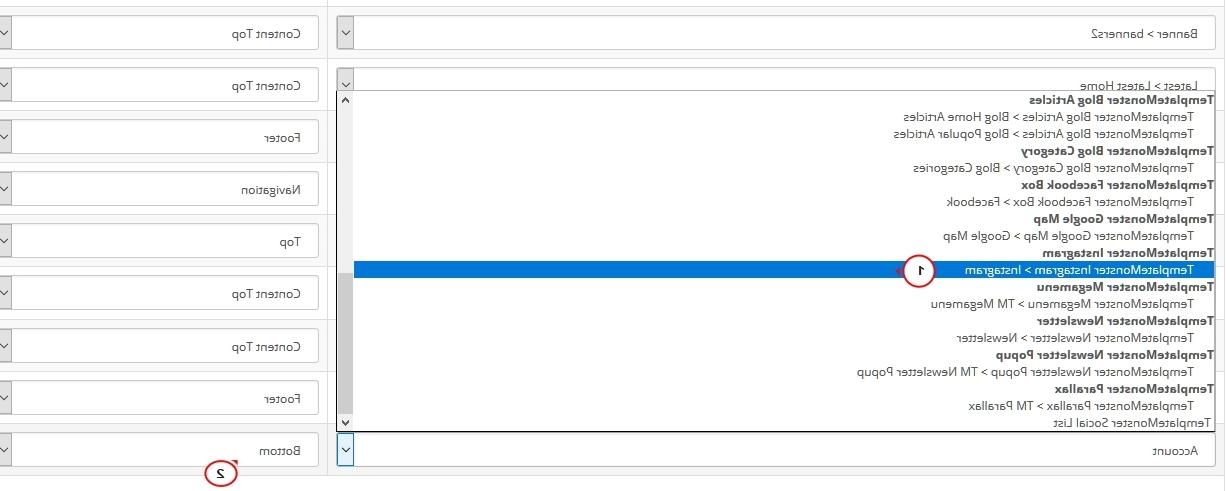
接下来,转到 Design -> Layouts.

选择需要的 layout, add Templateog体育首页 Instagram module 到所需位置并保存更改.

最后,刷新你的网站,看到Instagram feed已经被修复.
本教程到此结束. 现在你知道如何在OpenCart 2上修复Instagram提要了.x模板
你在寻找最好的吗 OpenCart模板? 看看这些精心挑选的 2017年最佳OpenCart主题.
请随时查看下面的详细视频教程:
OpenCart 2.x排忧解难. 如何修复Instagram feed













